Week 6 Progress Reports
Summary:
We have finally passed the setup stage (phew!) and now we are actually coding. I made some progress on my portion of work but I didn't get here without a few bumps and bruises along the way. Next week, I look forward to making more rapid innovations now that I've dug my hands into some Dart/Flutter.
Update: 5/13/19
I did it! After working through the kinks of my understanding of the programming language dart as well as the code from the previous group, I was able to create a general function for alert dialogs, which can now be referenced throughout the entirety of the code. This will be useful for when there are user errors in the signup and for the event planner's posts.
After reading through most of the code from the previous grop, I began to see where they decided to portion out the code into different files
The client.dart file and main.dart handles some requests, whereas the login.dart handles visual components, which is linked to client.dart by main.dart). I feel much more comfortable working with Dart and feel much more fluidity with the code just because I've been staring at it for long enough now.
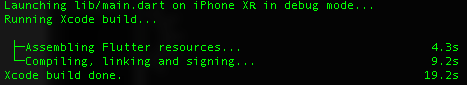
See a screenshot of the simple dialog below:

Success!

Update: 5/12/19
I've been struggling trying to figure out the alert dialogs. Most of this involves my lack of familiarity with the structure of the code from the previous group in addition to my lack of knowledge about coding in the language Dart under the Flutter framework. Specifically, I am confused about the "BuildContext" that Flutter requires for each visual component of the app.
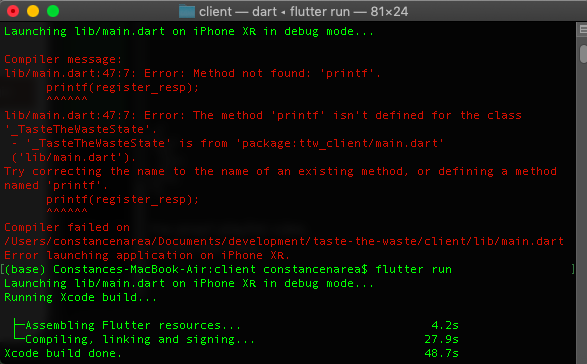
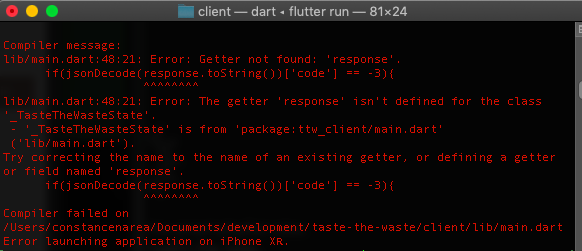
Below are some of the various errors I've been getting--some of them are simple syntax errors, some of them are more detrimental structural errors.


Update: 5/7/19
During our in class meeting, we decided how we were going to break up the work. I chose to work on error detection because there are currently no alerts to the users when they don't enter a valid password during the register process, which would lead to confusion when signing up. I think this is a vital part of user experience.
I began by researching the different types of built in dialogs from Flutter (our app development platform).